In this Django tutorial we will see how to install tailwind css 3 in django 4 app. If you’re using Django 4, check out the following blog.
Step by Step How to Add Tailwind CSS 3 to Django 5
Step 1. Create Django 4 Project
Run below command to create Django project.
django-admin startproject project_nameStep 2. Add Templates Folder in Root Directory
Next, you need to create templates folder in root directory.
|-- project_name
|-- settings.py
|-- templates # new folder
|-- manage.pyNow you need to add templates path in your project_name/setting.py .
# settings.py
TEMPLATES = [
{
...
"DIRS": [BASE_DIR, "templates"], #add templates path
...
},
]Step 3. Create App For URL and Setup Static Folder
Now you need to create app and static folder for tailwind css assets.
python manage.py startapp pagesAlso create static folder and add path in project_name/setting.py Also don’t forget to add pages app in INSTALLED_APPS.
# settings.py
INSTALLED_APPS = [
...
'pages', #new
]
TEMPLATES = [
{
...
"DIRS": [BASE_DIR, "templates"],
...
},
]
...
STATIC_URL = "static/"
STATICFILES_DIRS = [BASE_DIR / "static/"] # add static pathAlso create src folder and inside create input.css file src/input.css
static
└── src
└── input.cssNow create pages html pages and config URLs.
# pages/views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'pages/index.html')
def about(request):
return render(request, 'pages/about.html')
pages/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('',views.index, name='index'),
path('about',views.about, name='about'),
]
project_name/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('pages.urls')),
path('admin/', admin.site.urls),
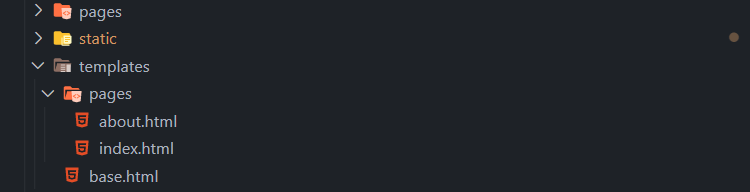
]Create all this page index.html, about.html and base.html.

Install tailwind css 3 in django 4 folder
Step 4. Install Tailwind CSS 3 in Django 4
Run below command to install tailwind css.
npm install -D tailwindcss Create tailwind.config.js by running below command.
npx tailwindcss initNow HTML source files to tailwind.config.js.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./templates/**/*.html"],
theme: {
extend: {},
},
plugins: [],
};Next, you need to Add the Tailwind directives in static/src/input.css.
static/src/input.css
@tailwind base;
@tailwind components;
@tailwind utilities;Now add npm command in package.json
package.json
{
"scripts": {
"dev": "npx tailwindcss -i ./static/src/input.css -o ./static/src/styles.css --watch",
"build": "npx tailwindcss -i ./static/src/input.css -o ./static/src/styles.css -m"
},
"devDependencies": {
"tailwindcss": "^3.3.3"
}
}You can run npm command.
npm run dev
#or
npm run buildAdd tailwind css code and styles.css in base.html.
templates/base.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to Use Tailwind CSS 3 in Django 4</title>
<link rel="stylesheet" href="{% static 'src/styles.css' %}">
</head>
<body class="bg-gray-100">
{% block content %}
{% endblock %}
</body>
</html>templates/pages/index.html
{% extends 'base.html' %}
{% block content %}
<div class="flex justify-center items-center h-screen">
<h1 class="text-4xl text-blue-800">Install Tailwind CSS 3 in Django 4</h1>
</div>
{% endblock %}
tailwind css v3 with django 4
Step 5. Run the Django App Server
Run below command to serve the Django server.
python manage.py runserver Saim

Hi there! My name is Saim and I’m excited to dive headfirst into the world of Python Django. I’m eager to learn and grow every step of the way, and I’ll be documenting my journey through blog posts. I’ll share the highs, lows, and everything in between with you. Together, let’s uncover the wonders of Python Django and its endless possibilities in web development.