In this section, we’ll explore various methods of integrating modals in Django with Tailwind CSS. There are multiple approaches available, including using Tailwind CSS with JavaScript, Tailwind CSS with Alpine.js, and Tailwind CSS with DaisyUI. Throughout this section, we’ll explore each of these methods comprehensively. Make sure you’ve set up Tailwind CSS in your Django project. Check out this blog for a quick guide.
Step by Step How to Add Tailwind CSS 3 to Django 5
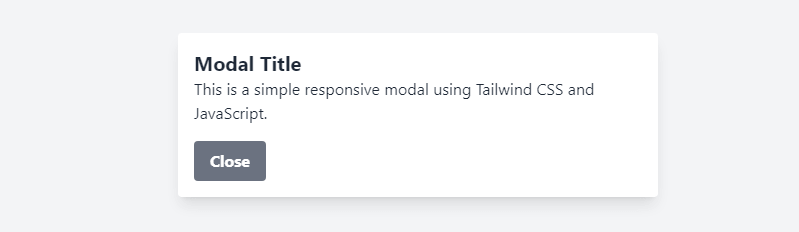
Creating Modals in Django Using Tailwind CSS and JavaScript
Building a Modal in Django with Tailwind CSS and JavaScript, with Outside Click Close.
{% load static tailwind_tags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> Django 5 with Tailwind CSS 3 Modal</title>
{% tailwind_css %}
</head>
<body>
<div class="bg-gray-100 flex items-center justify-center min-h-screen">
<button id="openModal" class="bg-blue-500 hover:bg-blue-700 text-white py-2 px-4 rounded">Open Modal</button>
<div id="modal" class="fixed top-0 left-0 w-full h-full flex items-center justify-center hidden">
<div class="modal-dialog bg-white rounded shadow-lg sm:w-2/3 md:w-1/2 lg:w-1/3 xl:w-1/4">
<div class="modal-content p-4">
<h2 class="text-xl font-bold">Modal Title</h2>
<p>This is a simple responsive modal using Tailwind CSS and JavaScript.</p>
<button id="closeModal"
class="bg-gray-500 hover:bg-gray-700 text-white font-bold py-2 px-4 rounded mt-4">Close</button>
</div>
</div>
</div>
</div>
<script>
const openModalButton = document.getElementById("openModal");
const closeModalButton = document.getElementById("closeModal");
const modal = document.getElementById("modal");
openModalButton.addEventListener("click", () => {
modal.classList.remove("hidden");
});
closeModalButton.addEventListener("click", () => {
modal.classList.add("hidden");
});
document.addEventListener("click", (event) => {
if (event.target === modal) {
modal.classList.add("hidden");
}
});
</script>
</body>
</html>
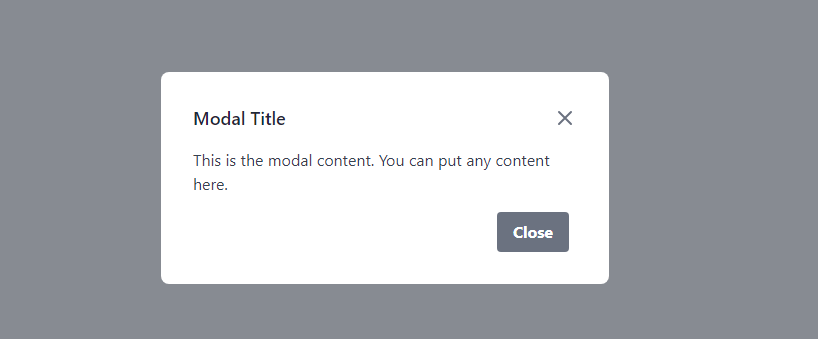
Django with Tailwind CSS Modal Using AlpineJS
Create a Django Modal with Tailwind CSS, Alpine.js, and Arrow SVG Icon.
How to Use Alpine.js In Django
{% load static tailwind_tags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> Django 5 with Tailwind CSS 3 Modal</title>
{% tailwind_css %}
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/cdn.min.js"></script>
</head>
<body>
<div>
<div x-data="{ open: false }">
<button @click="open = true" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Open Modal
</button>
<!-- Modal backdrop -->
<div x-show="open" class="fixed inset-0 bg-gray-900 bg-opacity-50 flex items-center justify-center">
<div class="bg-white rounded-lg p-8 max-w-md w-full mx-auto">
<div class="flex justify-between items-center mb-4">
<h2 class="text-lg font-semibold">Modal Title</h2>
<!-- Close button -->
<button @click="open = false" class="text-gray-500 hover:text-gray-700 focus:outline-none">
<svg class="h-6 w-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
</svg>
</button>
</div>
<!-- Modal content -->
<p class="text-gray-700">This is the modal content. You can put any content here.</p>
<div class="mt-4 flex justify-end">
<button @click="open = false" class="bg-gray-500 hover:bg-gray-700 text-white font-bold py-2 px-4 rounded mr-2">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
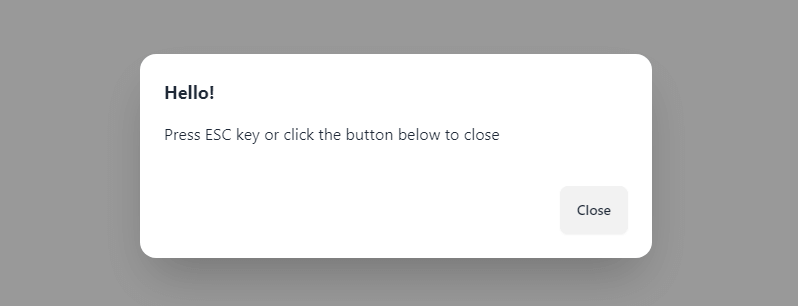
Django with Tailwind CSS Modal Using DaisyUI
You can also utilize the DaisyUI plugin for modals, which offers a straightforward solution. Prior to beginning, ensure you’ve installed and set up DaisyUI in Django.
How to Use Tailwind Daisyui in Django
{% load static tailwind_tags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> Django 5 with Tailwind CSS 3 Modal</title>
{% tailwind_css %}
</head>
<body>
<!-- Open the modal using ID.showModal() method -->
<button class="btn" onclick="my_modal_1.showModal()">open modal</button>
<dialog id="my_modal_1" class="modal">
<div class="modal-box">
<h3 class="font-bold text-lg">Hello!</h3>
<p class="py-4">Press ESC key or click the button below to close</p>
<div class="modal-action">
<form method="dialog">
<!-- if there is a button in form, it will close the modal -->
<button class="btn">Close</button>
</form>
</div>
</div>
</dialog>
</body>
</html>
Saim

Hi there! My name is Saim and I’m excited to dive headfirst into the world of Python Django. I’m eager to learn and grow every step of the way, and I’ll be documenting my journey through blog posts. I’ll share the highs, lows, and everything in between with you. Together, let’s uncover the wonders of Python Django and its endless possibilities in web development.