In this Django tutorial we will see how to create custom 404 error page in Django 4 with Bootstrap 5. Before you create custom 404 page you need to install & setup Django project with Bootstrap 5.
3 Way to Install Bootstrap 5 in Django 4
Step 1. Create Django 4 Project
Run below command to create Django project.
django-admin startproject project_nameStep 2. Add Templates Folder in Root Directory
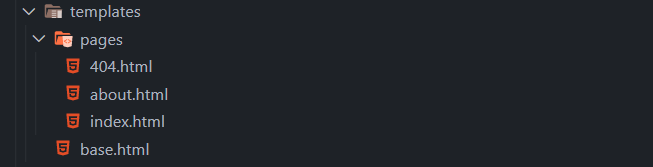
Next, you need to create templates folder in root directory.
your_project/
├── myapp/
│ ├── templates/
│ │ └─ 404.html
├── ...or
your_project/
├── myapp/
│ ├── templates/
│ │ └── pages/404.html
├── ...Now you need to add templates path in your project_name/setting.py .
# settings.py
TEMPLATES = [
{
...
"DIRS": [BASE_DIR, "templates"], #add templates path
...
},
]Now you need to create django app by running below command.
python manage.py startapp myappAdd myapp in setting path
# settings.py
INSTALLED_APPS = [
...
'myapp', #new
...Step 3. Create Routes and URL
Now create pages html pages, routes and config URLs.
myapp/pages/views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'pages/index.html')
def about(request):
return render(request, 'pages/about.html')
def custom_404(request, exception):
return render(request, 'pages/404.html', status=404)myapp/pages/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('',views.index, name='index'),
path('about',views.about, name='about'),
]project_name/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('pages.urls')),
path('admin/', admin.site.urls),
]
handler404 = 'pages.views.custom_404'
Step 4. Configure Django Settings
Now change DEBUG mode false and ALLOWED_HOSTS.
# settings.py
DEBUG = False
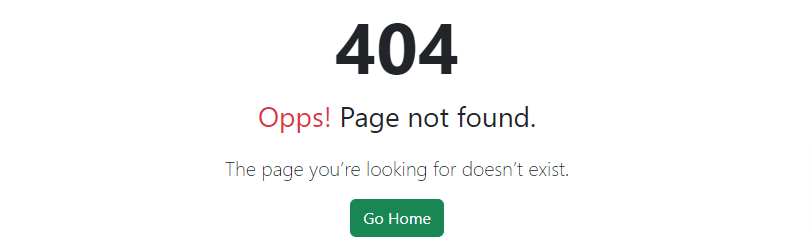
ALLOWED_HOSTS = ['*']Step 5. Add Bootstrap 5 Custom 404 Page in Django 4
You can extend base file in 404 page or you can use direct bootstrap 5 cdn.
pages/404.html
{% extends 'base.html' %}
{% block content %}
<div class="d-flex align-items-center justify-content-center vh-100">
<div class="text-center">
<h1 class="display-2 fw-bold">404</h1>
<p class="fs-3"> <span class="text-danger">Opps!</span> Page not found.</p>
<p class="lead">
The page you’re looking for doesn’t exist.
</p>
<a href="/" class="btn btn-success">Go Home</a>
</div>
</div>
{% endblock %}Or using bootstrap 5 cdn.
pages/404.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>How to use Custom 404 in Django width Bootstrap 5</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
</head>
<body>
<div class="d-flex align-items-center justify-content-center vh-100">
<div class="text-center">
<h1 class="display-2 fw-bold">404</h1>
<p class="fs-3">
<span class="text-danger">Opps!</span> Page not found.
</p>
<p class="lead">The page you’re looking for doesn’t exist.</p>
<a href="/" class="btn btn-success">Go Home</a>
</div>
</div>
</body>
</html>
Step 6. Run the Django App Server
Run below command to serve the Django server.
python manage.py runserver Saim

Hi there! My name is Saim and I’m excited to dive headfirst into the world of Python Django. I’m eager to learn and grow every step of the way, and I’ll be documenting my journey through blog posts. I’ll share the highs, lows, and everything in between with you. Together, let’s uncover the wonders of Python Django and its endless possibilities in web development.