In this Django tutorial we will see how to install & setup bootstrap 5 in Django 4 app. There is multiple way you can use bootstrap 5 in Django 4, We will install bootstrap 5 by using CDN, Add bootstrap 5 file in static folder and last django-bootstrap-v5 package.
1. Bootstrap 5 CDN With Django 4
We can you use bootstrap 5 CDN direct in Django project. please note do not you bootstrap 5 CDN in production project, use only for testing and very small project.
templates/base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>How to Use Bootstrap 5 in Django </title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous" />
</head>
<body>
{% block content %}
{% endblock %}
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous">
</script>
</body>
</html>templates/pages/index.html
{% extends 'base.html' %}
{% block content %}
<div class="container">
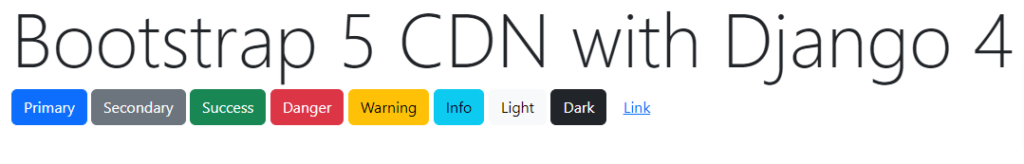
<h1 class="display-1">Bootstrap 5 CDN with Django 4</h1>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
{% endblock %}
2. Adding Bootstrap 5 File in Static Folder
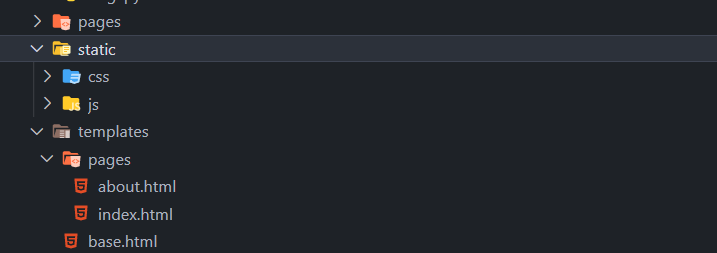
First you need to download bootstrap 5 files. Then you need to create static folder add put bootstrap 5 file like below image.

Add static folder path in settings.py
# settings.py
STATIC_URL = "static/"
STATICFILES_DIRS = [BASE_DIR / "static/"] # add static pathNow test bootstrap 5 {% load static %} in base.html. Also load {% static ‘css/bootstrap.css’ %}, {% static ‘js/bootstrap.js’ %} you can use css and js minify file.
templates/base.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>How to Use Bootstrap 5 in Django 4</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}" />
<script src="{% static 'js/bootstrap.js' %}"></script>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>templates/pages/index.html
{% extends 'base.html' %}
{% block content %}
<div class="container">
<h1 class="h1"> Bootstrap 5 File with Django 4</h1>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
{% endblock %}3. Install Bootstrap 5 in Django 4 via package
You can also install bootstrap 5 in Django via django-bootstrap-v5 package. Run below command to install bootstrap 5.
pip install django-bootstrap-v5Now Add to INSTALLED_APPS in your settings.py.
#settings.py
INSTALLED_APPS = (
# ...
"bootstrap5",
# ...
)Next load bootstrap5 css and js in base.html.
templates/base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>How to Use Bootstrap 5 in Django 4</title>
{% load bootstrap5 %}
{# Load CSS and JavaScript #}
{% bootstrap_css %}
{% bootstrap_javascript %}
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>templates/pages/index.html
{% extends 'base.html' %}
{% block content %}
<div class="container">
<h1 class="h1"> Install Bootstrap 5 in Django 4 via package</h1>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
{% endblock %}





[…] 3 Way to Install Bootstrap 5 in Django 4 […]